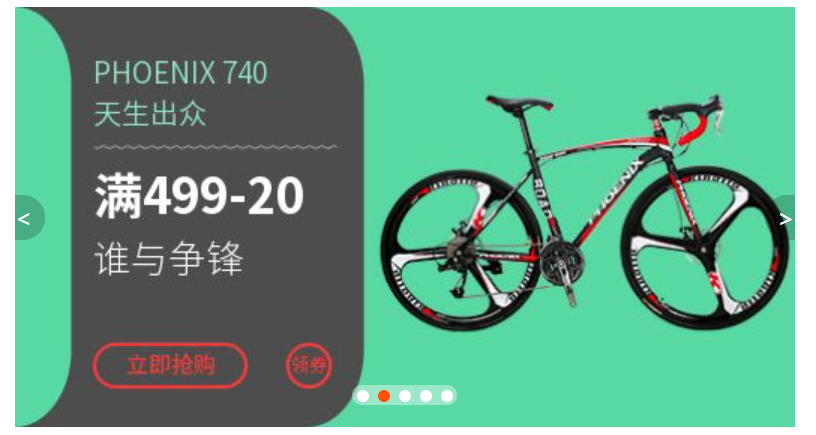
1.效果圖

2.代碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding:0px; margin: 0px; } li { list-style: none; } .taobao { width: 520px; height: 280px; background-color: pink; margin:100px auto; position: relative; } .arrow-l { position: absolute; top:50%; left:0px; width: 20px; height: 30px; background-color: pink; text-decoration: none; margin-top:-15px; background: rgba(0,0,0,.2); color:#fff; text-align: left; line-height: 30px; border-top-right-radius: 20px; border-bottom-right-radius:20px; } .arrow-r { position: absolute; top:50%; right:0px; width: 20px; height: 30px; background-color: pink; text-decoration: none; margin-top:-15px; background: rgba(0,0,0,.2); color:#fff; text-align: right; line-height: 30px; border-top-left-radius: 20px; border-bottom-left-radius:20px; } .arrow-l:hover,.arrow-r:hover { background: rgba(0,0,0,.4); } .circle { position: absolute; width: 70px; height: 13px; background:rgba(255,255,255,.4); bottom: 15px; left:50%; margin-left:-35px; border-radius: 7px; } .circle li { width: 8px; height: 8px; border-radius: 50%; background-color: #fff; float:left; margin:3px; } .circle .current { background-color: #ff5000; } </style> </head> <body> <div class="taobao"> <a href="#" class="arrow-l"><</a> <img src="images/taobao.jpg" alt=""> <a href="#" class="arrow-r">></a> <ul class="circle"> <li></li> <li class="current"></li> <li></li> <li></li> <li></li> </ul> </div> </body> </html>
?
本文摘自 :https://www.cnblogs.com/

