默認(rèn)樣式

深色主題


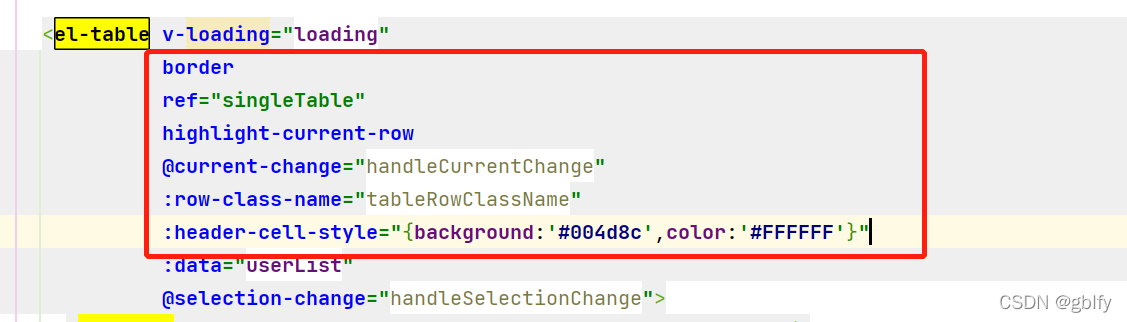
border
ref="singleTable"
highlight-current-row
@current-change="handleCurrentChange"
:row-class-name="tableRowClassName"
:header-cell-style="{background:'#004d8c',color:'#FFFFFF'}"
事件方法
(row) {
this.$refs.singleTable.setCurrentRow(row);
},
handleCurrentChange(val) {
this.currentRow = val;
},
tableRowClassName({row, rowIndex}) {
if ((rowIndex + 1) % 2 === 0) {
return 'success-row';
}
return '';
},樣式
<style>
.el-table .success-row {
background: #DFEAF5;
}
</style>

本文摘自 :https://blog.51cto.com/g

